PET REFUGE
An all in one animal adoption app, streamlining the adoption search process.
Why Animal Adoption?
A Personal Project:
Animal shelters are often underfunded, resulting in a lack of resources for developing fully functional and user-friendly websites.
My experience navigating popular animal welfare websites, such as the RSPCA, unveiled numerous obstacles in the adoption search process. This motivated my design of a more seamless animal adoption experience.
Role:
User Interviews, Competitive Analysis, Personas, Customer Journey Maps, User flows, Information Architecture, User Testing, Visual Designs & Prototypes
Problem Statement
Those seeking to adopt a pet feel frustrated by the process of searching for their animal. They want to adopt the right pet. However, the current digital catalogue is inadequate.
Many Barriers to the Process
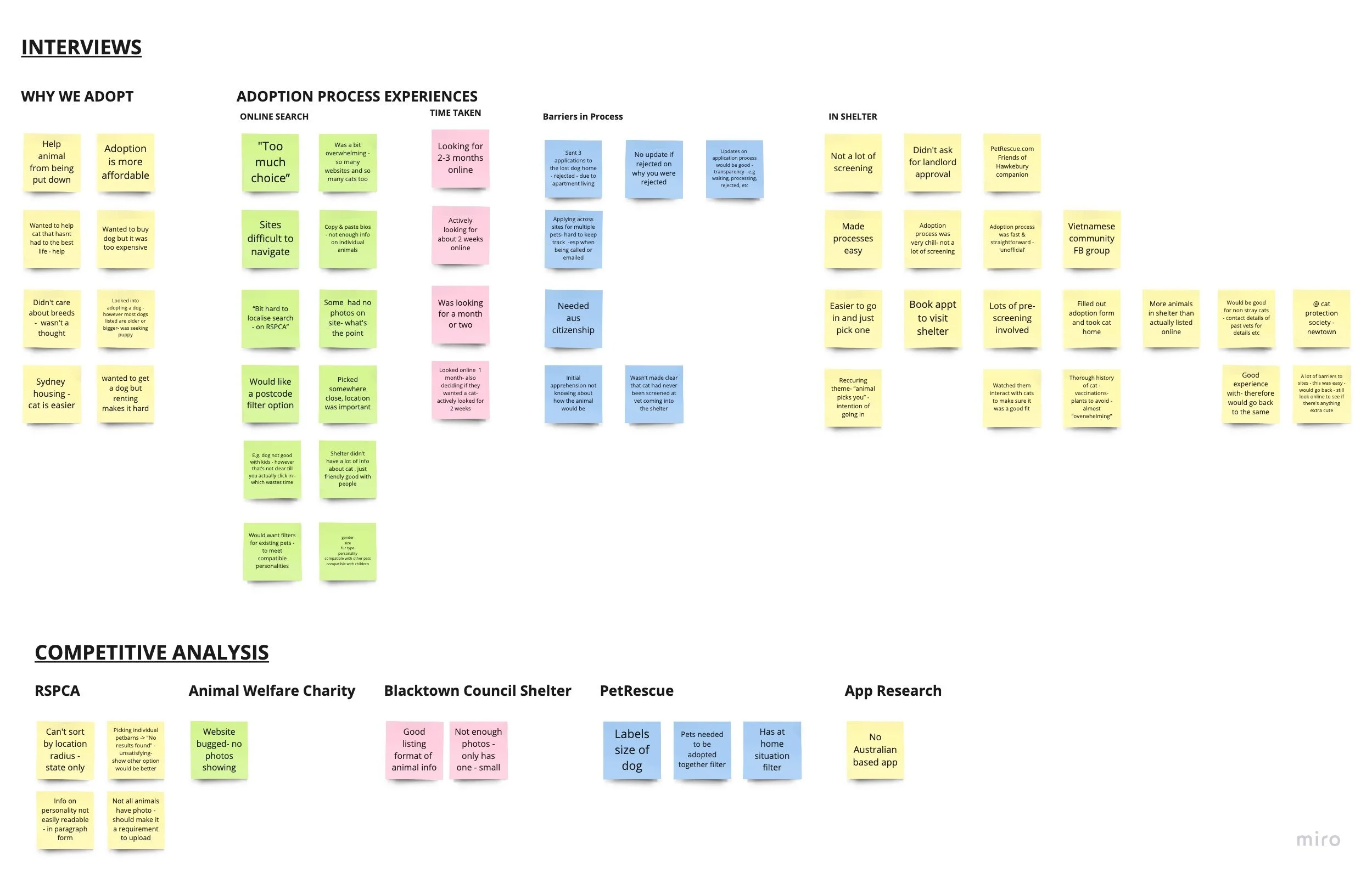
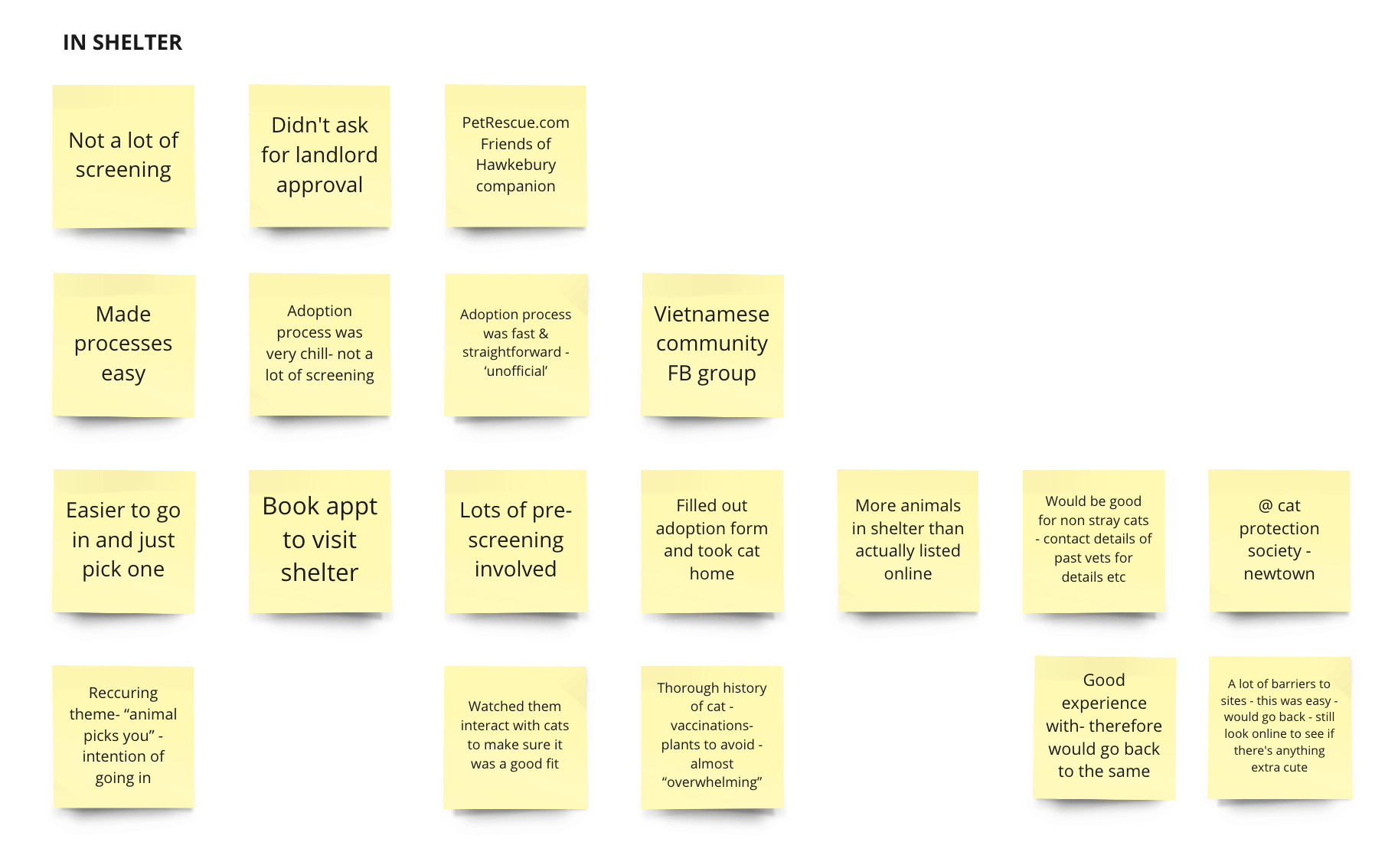
Key Insights from Interviews & Competitive Analysis:
Sites are difficult to navigate
The filtering process is not adequate
There are not enough descriptions of animals
Those that adopt don't care about breed & it’s a more affordable choice
On average, people are searching for approximately one month before making a decision
Living situation is taken into account when adopting
Building Empathy & Understanding the Journey
Persona
Storyboard
Information Architecture
Empathy Mapping
Customer Journey
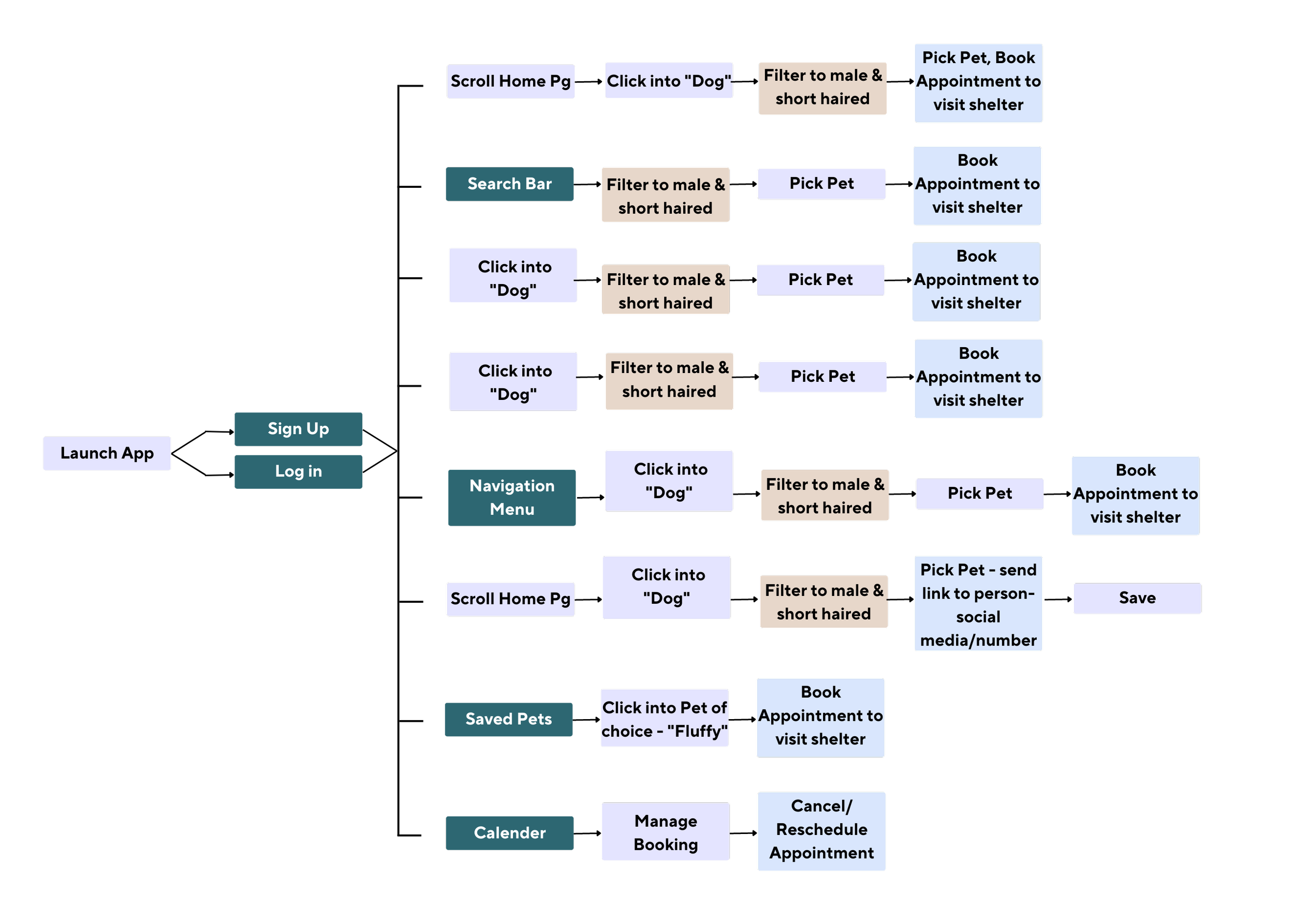
User Journey Flows

Learning Figma: Wireframes
In my first iteration of designs, I developed low-fidelity wireframes. This was a great exercise to build my technical proficiency skills in Figma.
User Tests Insights
Hamburger menu leading to ‘filters’ is not ideal - should be more navigational
Would like a search bar option
Wouldn't use the location filter on top of the home page
Need more feedback from actions
Filters should be on the animal page -rather than the home page
Wording of some filter options to change
Second Iteration
Following feedback from my first round of user tests, I strengthened my designs and created a more cohesive and intuitive app by addressing the key insights provided. The feedback from the second iteration focused more on the details as more significant issues were handled.
User Test Insights
"Much better flow than the first."
Add an "all animals" option in navigation
Add checkboxes to filters
Filter not noticeable to any of the user testers - filter also required on the home page
Have tags clickable on the pet profile as a "find similar."
Round elements for consistency
Needs interactive feedback
Creating a Warm Experience
Colour Palette
Main Logo
Sub Logo
Typography
I wanted the app to reflect the simple joy that having a new pet can bring to one's life.

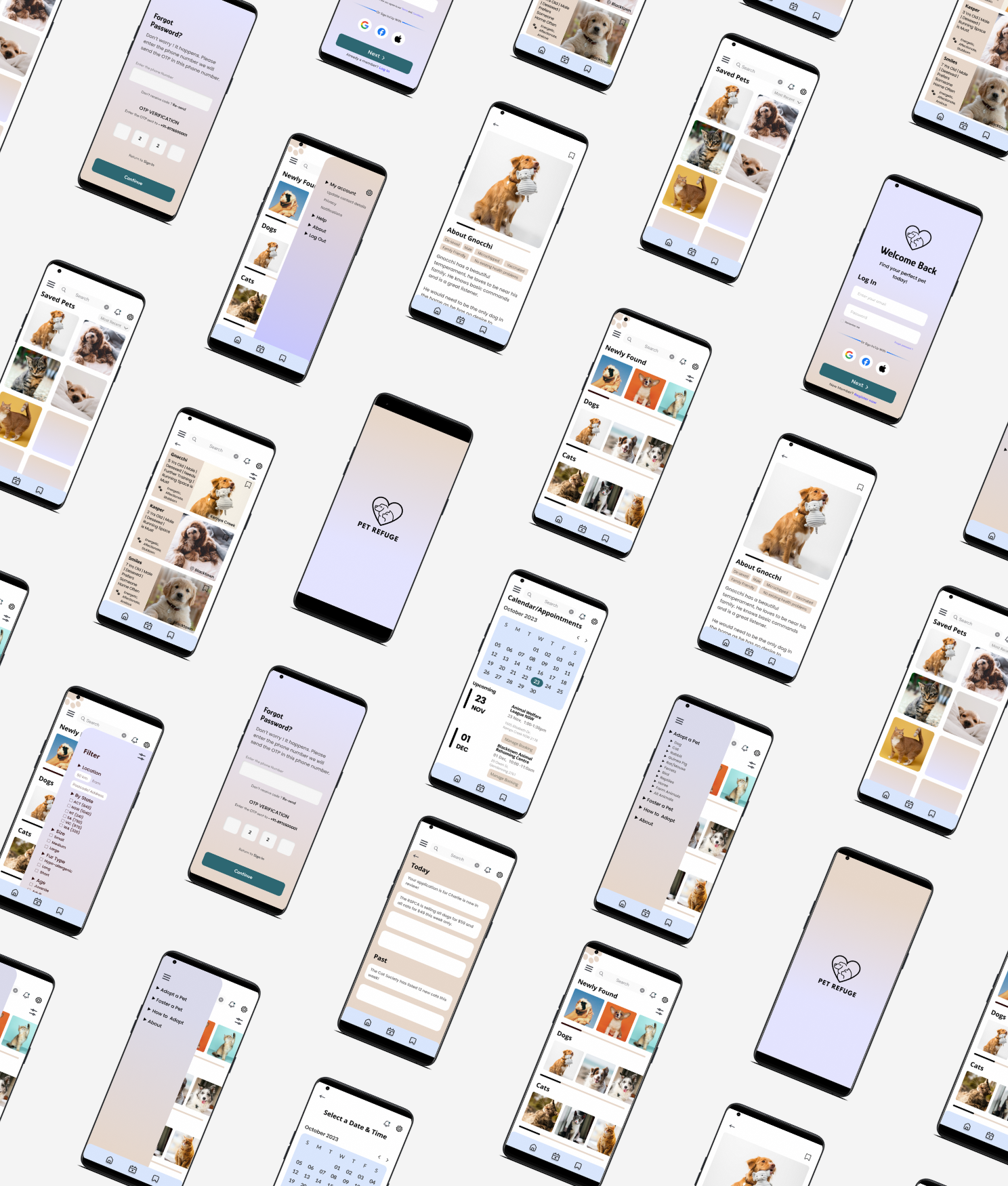
This is Pet Refuge
Final Thoughts
In my pursuit to address poorly designed animal adoption websites and facilitate the adoption search process, I created Pet Refuge.
This project has grown from human-centred research, empathy-driven design thinking, thorough user testing, and detailed visual interface design. Pet Refuge is a comprehensive solution, simplifying the adoption process through an intuitive and accessible all-in-one application.
What I Learnt:
Diversity in user testing feedback and insights contributed to developing a more seamless app experience.
Iterative prototyping bolstered my proficiency in Figma, enabling me to craft more refined and sophisticated designs.